Édito :
Lors de la SAE 203 j’ai eu l’occasion de réaliser un site web dynamique en 4 semaines. Pour ce faire, je me suis armé de HTML, CSS, PHP, Twig et SQL. Une première ébauche sur Figma afin de créer la structure de mes pages. Ce site d’e-commerce vous permet donc de trier une variété d’articles Pop-Culture dans une esthétique digne des années 80 en conservant la modernité d’un site web actuel.
Introduction :
Dans le cadre de la SAE 203, en fin de première année, j’ai eu à réaliser un site web dynamique. C’est-à-dire que l’utilisateur doit pouvoir influencer le contenu des pages. Pour ce faire, j’ai utilisé du HTML, CSS, SQL, PHP, et le moteur de template Twig. J’ai aussi utilisé Git et GitKraken pour gérer mon code.
Développement Back-End
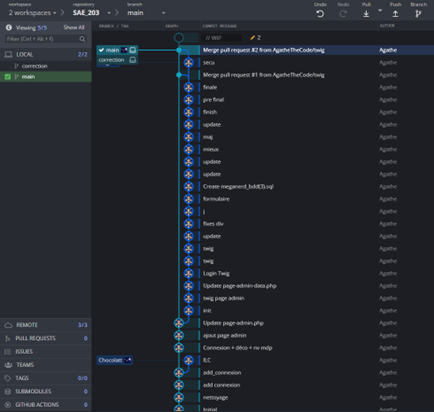
GitKraken est un outil (gratuit pour les étudiants) très puissant. Il permet de gérer son code et d’en garder une copie distante. Ainsi, je m’assure que mon travail restera à ma disposition quoi qu’il se passe. Cela m’a aussi aidé à créer une branche (bleu foncé) qui a eu pour rôle d’être mon environnement de développement. Ainsi, j’ai pu tester différentes choses de manière « non-destructive ». Git a aussi l’avantage de me servir de portfolio, en effet les employeurs qui ont regardé mon CV sont aller visiter mon GitHub afin de pouvoir juger de mes capacités plus en détail.

J’ai donc commencé par créer un wireframe assez basique sur Figma. J’ai essayé de garder le code le plus simple possible afin de pouvoir me conformer à la contrainte de temps de 4 semaines.
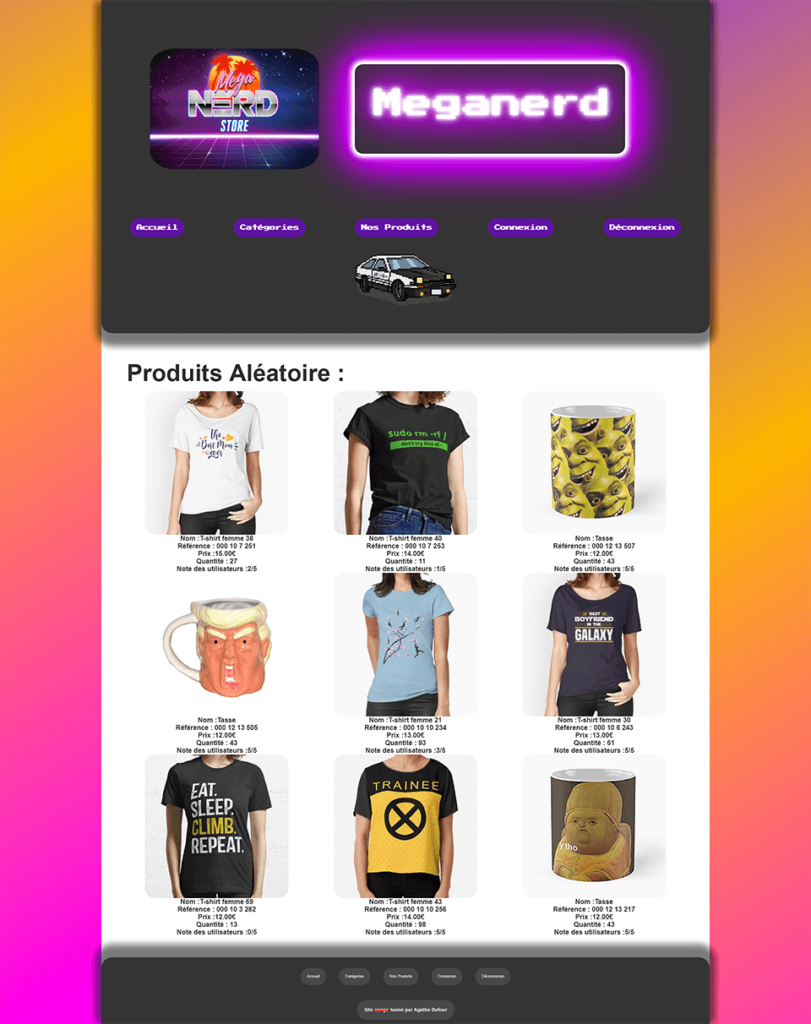
Le concept était donc simple : un site de e-commerce vendant des produits pop-culture. J’ai donc pu créer les bases du HTML qui a vite été converti en Twig.

Comme tous les moteurs de template Twig intègre du PHP dans le HTML afin de pouvoir créer des boucles ou utiliser des fonctions (profiter de l’outillage qu’offre le PHP en somme). Il existe d’autres moteur de template comme Blade par exemple, ils n’ont qu’une différence : la syntaxe. Étant formée à l’utilisation de Twig, je l’ai par conséquent choisi.
Twig permet aussi la création de boucle limitant le nombre de ligne de code et rendant le projet plus léger

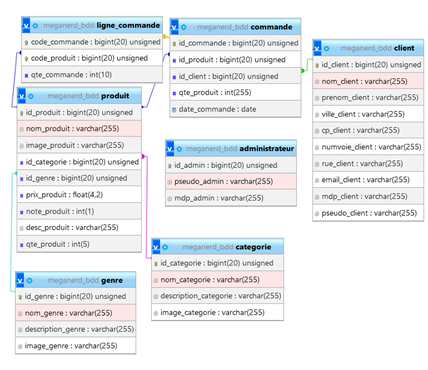
Une fois quelques pages créées avec du contenu « dummy » j’ai pu m’atteler à la création de la base de données. Pour ce faire, j’ai utilisé MySQL et PhpMyAdmin. J’ai créé sur papier les premières traces de la base de données (schéma relationnel, conceptuel et dictionnaire de données). Cette étape est cruciale, car elle permet de créer la base de données en une seule fois. Afin de gagner du temps, je l’ai rempli de manière « automatique » grâce à l’import de CVS que j’ai préparé sous Microsoft Excel. J’ai donc pu créer une base de données contenant 73 produits, 11 catégories et 13 univers au total en seulement une vingtaine de minutes.

Une fois la base de données prête, j’ai commencé à créer mes fonctions en PHP. Elles avaient tous des rôles clairs : affichage, tri, suppression et mise à jour de champs de la
base de données. (Il s’agit donc d’un projet de type CRUD : Create Remove Update Delete).
Mais aussi de création d’un compte utilisateur, et de connexion.
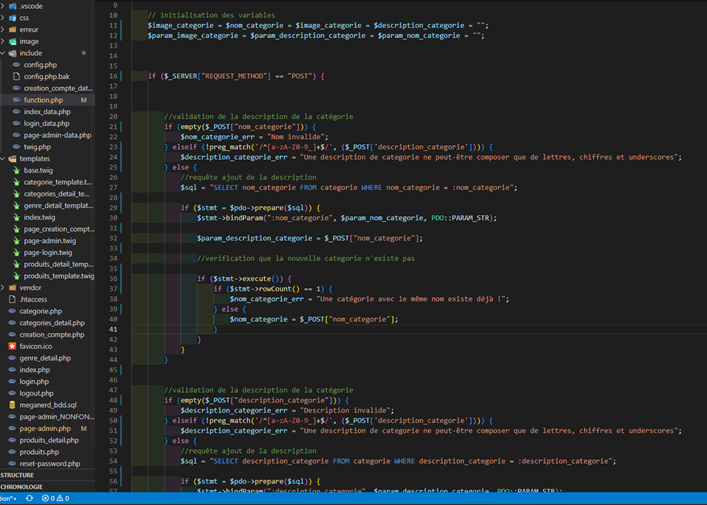
La plupart des fonctions sont donc construites de la même manière : une requête SQL enregistrée dans une variable ($stmt ou $query). La requête est ensuite préparée et exécutée. L’exécution se fait dans une condition, s’il y a une erreur alors retournée un message d’erreur clair, sinon les valeurs sont mises à jour dans la base de données. Je me suis aussi essayée à la création d’un système d’utilisateurs et de connexion, logique si on veut acheter des produits.


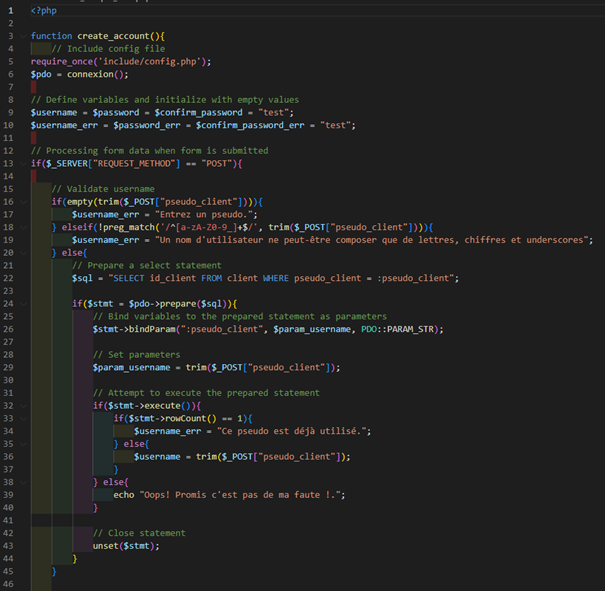
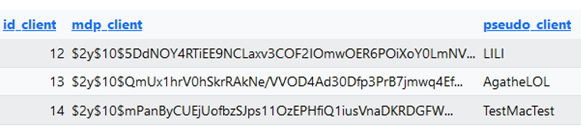
Ces fonctions sont bien plus complexes. Ici l’utilisateur entre ses identifiants et mots de passe dans un formulaire HTML. Une fois envoyer le code vérifie si le champ est vide et supprime d’abord les espaces en trop « trim » (ligne 16.). Si le champ est vide il renvoie une erreur « $username_err » ligne 19. Puis il vérifie que le pseudo n’est composé que de caractères alphanumériques avant de re supprimer les espaces (juste au cas où). Si le pseudo est correct alors il est repris dans la requête SQL qui est exécutée comme au précédemment. Le code vérifie ensuite que le pseudo n’existe pas déjà, si oui, il renvoie une erreur, sinon le pseudo est inséré dans la base de données. Finalement les variables de travail sensible « $stmt » sont « vidée ». Pour le mot de passe on retrouve la même chose que pour le nom d’utilisateur mais j’ai mis un minimum de 6 caractères et que les deux variables $password et $confirm_password doivent être identiques. Une fois que les mots de passes sont vérifiés ils sont encryptés via la fonction « hash » qui s’assure que les mots de passe soit stocké de manière sécurisée.

Je me suis assurée de toujours garder mon code commenté au mieux afin de pouvoir me souvenir de ce que faisait chaque ligne de code lorsque je devrais présenter le projet 3 semaines plus tard.
Développement Front-End
Une fois l’affichage correct de mes données dans les pages du site, j’ai commencé le front-end. A ce stade, je n’avais toujours pas d’idée de direction artistique. Jusqu’à ce que je tombe sur ce png 8 bits :


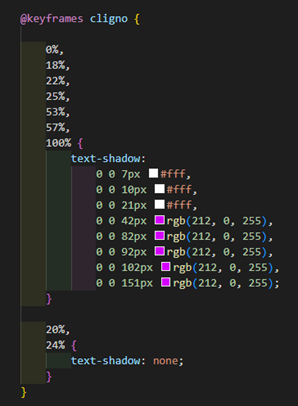
J’ai décidé de « faire du tuning » avec plusieurs blagues disséminées çà et là sur le site. Le tout saupoudré d’une esthétique « Hot Line Miami ». Les couleurs que j’ai sélectionnées vont donc dans ce sens (bleu foncé, violet et orange). Ici, pas ou peu, d’aplat de couleurs, il faut des dégradés et des effets néons. Pour les effets néon Pour les effets néon j’ai simplement fait un box-shadow sur mes conteneurs avec du blanc et la couleur souhaitée du néon. Ici il s’agit de l’animation du logo. Comme un néon réaliste il a des « ratés », un clignotement à 20 et 24% du temps de l’animation. Le reste du temps il émet une lumière blanche qui se diffuse en violet à partir de 42px de son bord.
J’y ai ajouté ensuite des animations CSS comme demandé dans la consigne.
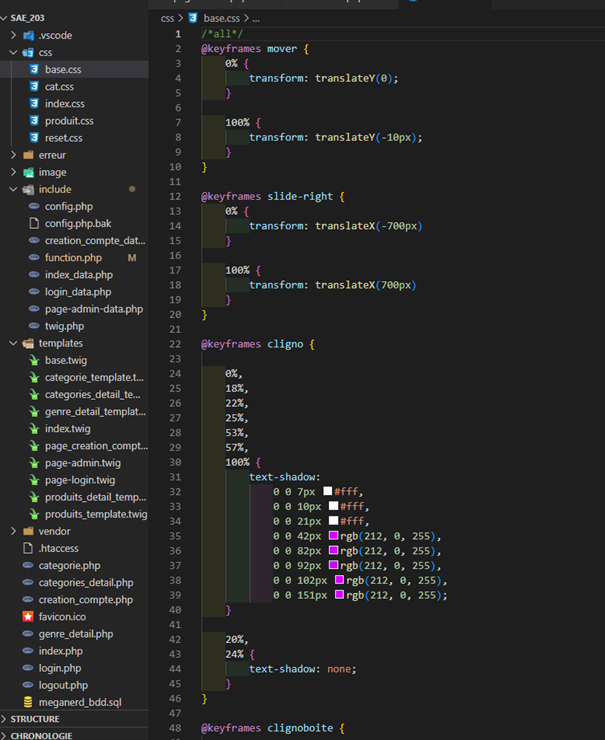
J’ai aussi divisé mes CSS selon les pages afin de ne pas me retrouver avec un fichier de mille lignes.

Mise en ligne du projet
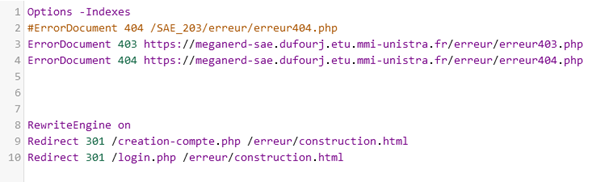
Puis j’ai bien entendu mis mon site en ligne sur Plesk (et aidé 30 % de la promotion à le faire :p ). Pour ce faire, j’ai simplement uploadé mon dossier de travail dans le dossier httpdocs de mon serveur Plesk, importé ma base de données sous l’onglet correspondant et lié le tout dans le fichier config.php. J’ai aussi dû créer un fichier « .htacess » . Ce fichier restreint l’accès à certains fichiers et créer des redirections de mes pages « création de compte » et « login » vers la page de construction en plus d’apporter des pages d’erreurs 403 et 404 personnalisés.

Une fois tout ceci en place j’ai simplement créer un sous-domaine que j’ai appelé « Meganerd-sae ». Je lui ai assigné un certificat LetsEncrypt.
Si vous le souhaitez, vous pouvez le consulter ici : MegaNerd – Agathe Dufour 2021

C’est en partie grâce à ce site que j’ai pu trouver une alternance en développement Full Stack. Si vous avez envie d’en savoir plus je vous invite à visiter mon GitHub : AgatheTheCode, mon Linkedin et mon portefolio.
Retour de ping : LE METIER DE WEBDISIGNER, métier, études, diplômes, salaire, formation – Communauté MMI