Afin de développer vos applications et sites web de la meilleure façon, nous vous avons concocté un récapitulatif des 10 applications qui vous permettront d’encadrer au mieux chacun de vos projets.

1-Visual Studio Code (VS code)
Visual Studio Code est une application logicielle gratuite qui aide les programmeurs à développer efficacement du code logiciel c’est-à-dire un environnement de développement intégré (IDE). Utilisable sur Windows, Mac OS et linux, elle supporte de nombreux langages tels que HTML, CSS, PHP…
C’est une application open source développée par Microsoft qui permet de réaliser un projet dans son entièreté, de l’intégration d’un site jusqu’à son débogage.
On y trouve la possibilité d’y ajouter des extensions, les plus connues sont : Live Server, Prettier, Live Share…
En BUT MMI, nous sommes de grands adeptes de Visual Studio Code mais vous avez la possibilité d’utiliser d’autres applications telles que NotePad++, WebStorm et bien d’autres pour programmer vos codes.

2-Git
Git est un logiciel permettant de gérer les changements apportés à notre code (ajout, suppression, modification), il crée des versions à chaque nouveau changement sur le projet.
Il permet une sécurité supplémentaire car à tout moment nous avons la possibilité de retourner à la version antérieure de notre projet. Il est aussi très pratique afin de travailler à plusieurs et permet de scinder le projet en plusieurs branches.
Git est souvent associé à GitHub ou GitLab qui sont des systèmes d’hébergement sur internet et de gestion de code.

GitHub
GitHub offre l’hébergement de projet sur internet mais aussi une fonctionnalité semblable à celle des réseaux sociaux avec des flux, la possibilité de suivre des personnes,projets et graphes de réseaux. Beaucoup utilisé chez les étudiants et dans le monde des développeurs, il permet de créer un “repository” pour chaque projet et le diviser en plusieurs “branches” (parties).

GitLab
GitLab est un logiciel basé sur git, en deux versions. Une libre de droit, l’autre sous licence.Il permet d’héberger des projets WEB, gérer les versions de code/ projet et d’automatiser la livraison de logiciels, d’augmenter la productivité et de sécuriser les projets. C’est aussi un logiciel permettant de travailler en collaboration avec d’autres membres d’un projet. Il peut être utilisé autant chez les professionnels que les étudiants.

3- Discord
Discord est une application gratuite permettant de communiquer via des messages instantanés, des appels vidéo ou bien encore de faire des partages d’écran afin de permettre à l’utilisateur avec lequel on communique de visualiser les contenus que l’on souhaite partager. Cette application peut-être très utile dans le cas de projets de groupe si l’on souhaite montrer notre travail à plusieurs utilisateurs en même temps.
Discord permet également de créer des serveurs dans lesquels on peut rajouter de nombreuses personnes notamment dans le cadre d’un groupe de classe ou tout simplement de créer un groupe avec le nombre de personnes que l’on veut. Discord étant une application simple d’utilisation, elle est très utilisée dans le monde étudiant ou professionnel.


4- Figma
Figma est un éditeur basé sur le WEB ayant des fonctionnalités hors ligne (comme des polices locales sur la version desktop) qui sont axés sur l’utilisation dans la conception de l’interface utilisateur et de l’expérience utilisateur, qui mettent l’accent sur la collaboration en temps réel. En d’autre termes , Figma permet la création de maquettes WEB, qui sera ensuite utilisée pour la création du site WEB. En BUT MMI elle est beaucoup utilisée pour la création des designs de nos sites web.

5-ChatGPT
ChatGPT est un modèle de langage, permettant de générer du texte à la demande via l’utilisation d’une intelligence artificielle. Il peut entretenir une conversation avec un utilisateur de façon assez réelle, et si besoin il peut vous aider à déboguer votre code. Plutôt pratique lorsque qu’un blocage survient. Il est donc utilisé assez couramment pour nous aider, mais attention à ne pas copier coller du code lors des examens sous peine d’une sanction !

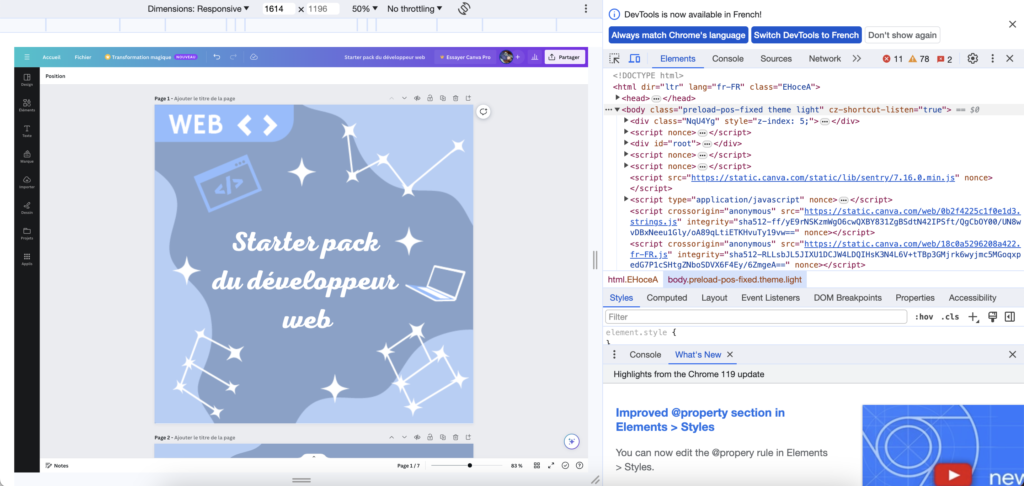
6 – Chrome DevTools
Chrome DevTools est un ensemble d’outils de développement web apparaissant à côté d’une page web dans votre navigateur. Il permet d’inspecter et déboguer des pages web et applications web. Vous pouvez même modifier des fichiers sources et créer des projets de site web, le tout dans l’environnement DevTools. Chrome DevTools facilite aussi l’utilisation de Flexbox et Grid qui sont des méthodes de mise en page CSS.


7- Tailwind
Tailwind est un framework CSS permettant un développement plus facile et plus rapide. On peut personnaliser d’une meilleure manière notre design de site ou d’application WEB. On peut créer notre design au sein de notre fichier HTML, ce qui va permettre un gain de temps. Il fonctionne différemment des autres frameworks en utilisant des classes et ne fournissant que les éléments essentiels en base brute comme les couleurs, le style de texte… dans le but de créer un plus beau design.

8 – Xampp
Xampp est un ensemble de logiciels permettant de mettre en place un serveur Web local, un serveur FTP et un serveur de messagerie électronique. C’est une distribution Apache entièrement gratuite et facile à installer qui est à la portée d’un grand nombre de personnes, elle contient MySQL, PHP et Perl et est très utile en développement web. C’est aussi l’environnement de développement PHP le plus populaire.Cette suite de logiciel est utilisable sur les systèmes d’exploitation les plus répandus comme Linux, Windows, Mac OS X ou Solaris, alors peu importe ce que vous préférez utiliser comme système d’exploitation, si vous souhaitez faire du développement php ou de la base de donnée, cette application est faite pour vous!

9 – CodePen
Codepen est une plateforme de développement gratuite permettant de développer et tester en direct du code en langage HTML, CSS et JavaScript mais c’est aussi un réseau social de développeurs. Chacun d’eux peut créer sa propre page en montrant les codes développés (appelés “Pens”) sur la plateforme. Elle s’utilise dans les navigateurs web.. Elle est notamment pratique pour les élèves ou professeurs souhaitant faire une démonstration en direct de leur code.

10 – Happy hues
Happy hues est un site web d’inspiration proposant 17 palettes de couleurs différentes. Il sert d’exemple concert sur la façon dont les couleurs pourraient être utilisées pour la conception d’un site. Ainsi il propose des palettes toutes faites dont chaque couleur correspond à un élément du site. Par exemple, il décrit quelle couleur serait utilisée pour l’arrière-plan pour un bouton, pour les titres etc. On découvre ainsi la terminologie des couleurs avec le ton, la nuance, la valeur ou encore la saturation. Ensuite, la psychologie des couleurs est expliquée. En fonction de vos objectifs vous utiliserez peut-être du jaune à la place du rouge.